I dag er det vanlig å gi nettstedet nytt design og utseende cirka hvert andre år. Dette er vel og fint, og det har mange gode og fine fordeler å gjøre det, men det er dessverre derfor veldig mange går i fella når de innser at de ikke har gjort SEO jobben omkring relansering av et nettsted.
Mange webredaktører og webansvarlig har fått øynene for SEO og har gjort en god jobb i det å implementere god metode for bruk av søkeord, tittel, ingress, brukerspråk osv. SEO (søkemotoroptimalisering) inneholder ganske mye mer enn det. Etter en viss tid med innhold på nettsiden, har Google sin indekseringsbot (flere av dem) vært inne på nettstedet og kartlagt innhold. Etter et par år så har Google lagret informasjon om struktur, innhold, lenker på ditt nettsted.
Her derfor smørbrødlisten du bør følge når du skal relansere et nettsted.
- Hvis nettstedet ditt skal ha ny URL struktur, bør du ta en titt i Analytics, og kartlegge samtlige viktige sider som brukerne kommer til via Organisk søk. Disse URLene vil fortsatt være synlige i SERP i Google, og trenger en 301 redirect til nye sider som inneholder samme informasjon.
- Mål 404 siden!! Denne er hyperviktig, da denne faktisk måler hvilke sider som brukerne ikke når, og hvor de kommer fra slik at du som nettstedseier kan identifisere hvor disse feillenkene blir produsert.
Se lenger ned for oppsett av eksplisitt 404 måling. - Mål samtlige utgående lenker, og legg til informasjon om disse lenkene inneholder no-follow eller ikke. Ta kontroll over linkautoriteten din, og sørg for at de lenkene som følges, faktisk gir deg positiv verdi og ikke negativ.
Oppsett av 404 måling
I denne fremførelsen, så benytter jeg GTM som utgangspunkt, ettersom at alle som ligger på dette nivået bør benytte seg av Google Tag Manager. Du er da kommet til et punkt der GTM er det nyttigste valget for videre progresjon.
Hvis du derimot ikke har GTM, så anbefaler jeg deg å stoppe her, og starte med oppgradering av målingen din til GTM.
Script som plasseres rett etter GTM scriptet.
<script> dataLayer.push({ 'event':'error', //trigger for error 'errorType' : '404', //setter error type 'errorRef' : document.referrer, //henter henviser 'errorPath' : location.pathname //registrerer hvilken URL brukeren prøver å nå }); </script>
- Lag variabler som henter ut informasjon fra taggen som registrerer informasjon når 404 inntreffer:
Vi skal hente ut følgende informasjon:
– errorType
Denne gir oss informasjon om hvilken error som har skjedd. I dette tilfelle en 404
-
– errorRef
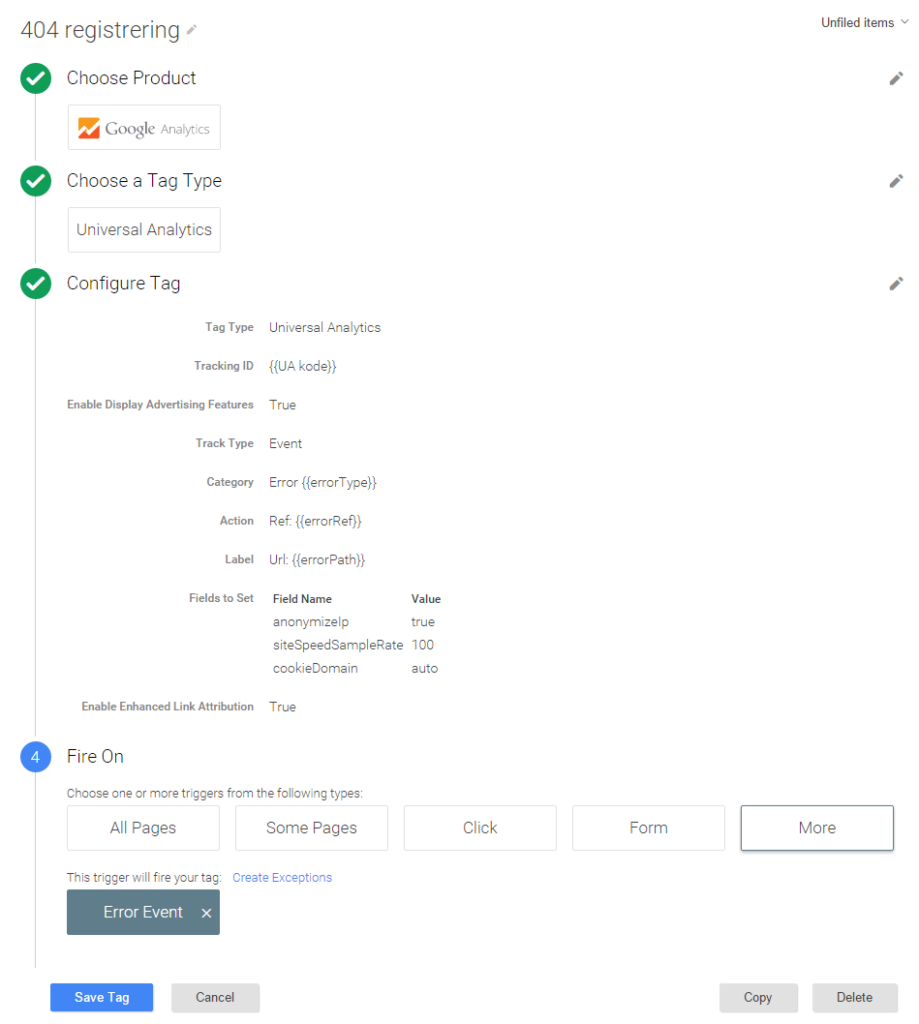
- Sett deretter opp selve taggen som lager et event og registrerer all informasjon inn i Google Analytics
- Lag trigger som benyttes til “fire on” i selve registreringstaggen:
Custom event = error